Facebook Comment Box in Blogger
Do you get comments on your blog posts? Do you want more engagement with your blog posts? In fact, everyone like more readers and comments on his blog posts. Since all internet users do not have a blogger account, so that means they can not comment. Now, you would be thinking about what is the solution. Don't worry I have a solution for you. You can add facebook comment box on your blog. In this tutorial, I will show you how to add latest Facebook comment box on your blog to get more engagement.Read More: 10 Best Ways to Promote Your Blog On Social Media 2018 Most of third party blogger templates come with inbuilt Facebook comment box plugin. So, if you are also using one of them, then you don't need to do it again. Make sure you check it before following the given procedure.
There are other Comment boxes that you can install on your blogger blog. Most popular among them are Disqus, Google+, Comment Luv. and many more. You can also install them on your blog. Some of them offer more features, secure auto comment moderation. Let me tell you, Facebook comment plugin is also a great way to attract more comments on your blog. So, this post centres around How to add Latest Facebook Comment Box in Blogger.
Comment moderation is necessary. Wonder, why? because you will not like spammy comments on your blog. So, to block them from getting access to your comment box.
Also Read: HOW TO ADD A CONTACT FORM TO YOUR BLOGGER BLOG
You can also put on comment moderation in your blogger dashboard. For that Go to Your Blogger Dashboard, then to setting and post and comment setting. Now turn on comment moderation there.
I am providing you with the easiest way to add facebook comment box to the blogger, You just have to copy codes from the procedure below and add them to your blogger template.
Read More: How To Add JQuery Lazy Load Plugin to Blogger
Procedure to Add Facebook Comment Box To Blogger
1. Go to this link. Link Here
2. Now click on add a new app and create a facebook app.

3. Now find Social plugins tool and click on it.
Read More: HOW TO GET FREE BLOG IMAGES WITHOUT GETTING COPYRIGHT
4. Click on comments plugin and then on the web.
5. Put your blog URL in "Url Box" and click on get code at the bottom of the plugin.
Also Read: How to add download button in blogger post without coding
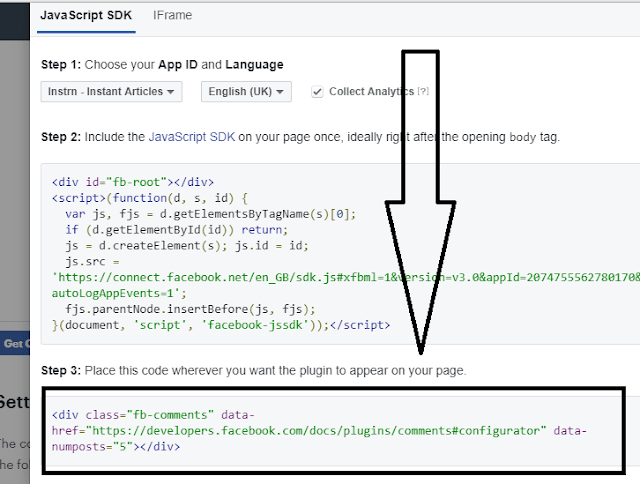
6. Copy the Javascript code from Step 2 and add it to your template right after the opening body tag ( <body ).
Also Read: HOW TO INSERT CODEBOX IN BLOGGER POST
7. Now go to blogger again and find <div class='post-footer-line post-footer-line-1'> tag. Copy the code from step 3 and paste it just below the above code.
Now save your blogger template and you are all done with adding Latest Facebook Comment Box in Blogger.








Comments
Post a Comment
Do Not Add HTML links to your comment. Otherwise, your comment won't be approved.